 ШАГ 1.
Итак, нам необходимо активировать некие стандартные функции uCoz.
ПУ => Настройки => Общие настройки => Активировать функцию "Кто Онлайн"(ставим галочку).
ШАГ 2.
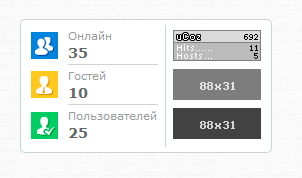
Установим в нужное место вашего сайта следующий html код статистики сайта: Код <?if($COUNTER$ || $ONLINE_COUNTER$)?> <br> <div class="statistics-user"> <br> <div class="statistics-user-l">$ONLINE_COUNTER$</div> <br> <br> <span class="statistics-user-r"> <br> $COUNTER$ <br> <a href="#"><img src="http://webo4ka.ru/Ucoz7/stat-img2.gif" alt="ucoz" /></a> <br> <a href="#"><img src="http://webo4ka.ru/Ucoz7/stat-img2.gif" alt="ucoz" /></a> <br> </span> <br> <br> </div> <br> <?endif?> ШАГ 3.
Под конец нам необходимо задать кое-какие CSS стили: Код /* Функция Кто Онлайн для uCoz в стиле минимализм <br> ------------------------------------------*/ <br> .statistics-user { <br> float:left; <br> width:230px; <br> padding: 5px 10px; <br> background: #fff; <br> border: 1px solid #CAD3DA; <br> border-radius:5px; <br> } <br><br> .statistics-user-l { <br> float:left; <br> width:90px; <br> } <br><br> .statistics-user-l b, <br> .statistics-user-l div{ <br> float:left; <br> width:90px; <br> } <br><br> .statistics-user-l b { <br> padding-bottom: 3px; <br> border-bottom: 1px solid #CAD3DA; <br> font-size:14px; <br> color:#666; <br> } <br><br> .statistics-user-l div{ <br> color:#999; <br> height:37px; <br> padding: 3px 0px 0px 37px; <br> display:block; <br> background: url(http://webo4ka.ru/Ucoz7/statistics-user.png) no-repeat; <br> } <br><br> #onl1 {background-position:0px 0px;} <br> #onl2 {background-position:0px -35px;} <br> #onl3 {background-position:0px -69px;} <br> #onl3 b {border-bottom:none } <br><br> .statistics-user-r{ <br> float:right; <br> width:88px; <br> padding: 5px 0px 0px 7px; <br> border-left: 1px solid #CAD3DA; <br> } <br><br> .statistics-user-r img{ <br> margin-bottom: 5px; <br> } <br><br> .statistics-user a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=85);} |